How to deploy an Ionic/Cordova app to the iOS Simulator or an iOS device.
Pre-requisites
- You will, of course need an Ionic/Cordova app!
- This can only be performed on a device running OS X. There are cloud solutions but this post deals only with running on a physical device
- Xcode + Xcode Command Line Utilities installed (these steps are valid for 12.x and 13.x)
- An Apple Developer Account
1. Install tooling
Assuming that you already have Angular, Ionic and Cordova CLI tools installed globally:
-
To generate resources
npm install -g cordova-res -
To run the app in Simulator/Device
npm install -g native-run
2. Generate the Xcode project
-
Clean up the workspace (assuming you are using
git)git clean -xfd -
Reinstall
npmpackagesnpm install -
Generate
Cordovaresources (splash screen and icons)
Although unintuitive this must be done before addingiOSas a platformionic cordova resources ios -
Add
iOSas a platform forCordova
This will restoreCordovaplugins and build theXcodeprojectionic cordova platform add ios
3. Run the app in the Simulator
-
To run the app in the simulator
ionic cordova emulate ios [-l]The optional flag [-l] enables live reloading (i.e. as changes are saved the app is updated)
4. Access Browser Developer Tools for the App
- With the
Simulatorrunning launchSafari - If you don’t have the
Developmenu, enable it underSafari/Preferences/Advanced - From the
Developmenu, selectSimulator { simulated device and OS }/{App name}/localhost - {relative URL} - You can now access the
Developer Toolsas though you were running the app in a browser
5. To run the Simulator for a specific Device/OS
- To get a list of devices
native-run ios --list
-
You will see something like the following. Make a note of the Target ID you want to run:
Name API Target ID iPad (5th generation) iOS 12.2 11904882-5E5A-4941-B291-5D38F3B51E98 iPad (6th generation) iOS 12.2 82079A1A-87C1-47EC-BEC2-69BA97FC440C iPad Air iOS 12.2 7E90921D-D166-4CE1-956F-0193EF6E972F -
You can now run, e.g.
ionic cordova emulate ios -l --target="7E90921D-D166-4CE1-956F-0193EF6E972F"
6. Pair a device with Xcode for local debugging
-
Connect your device to the Mac with a Lightning Cable. You may need to click
Truston the device to trust the Mac -
If the device repeatedly disconnects/reconnects then run the following from a terminal window (adding your credentials when prompted)
sudo killall -STOP -c usbd -
Launch
Xcodeand openWindows/Devices and Simulators -
Click
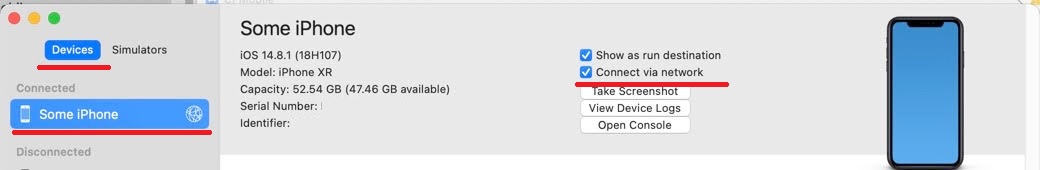
Devices, then select your device. Ensure thatShow as run destinationandConnect via networkare both selected.
-
You can now disconnect the Lightning Cable
N.B. you don’t necessarily need to use ‘Connect via network’ if you are happy to always connect using a lightning cable.
7. Deploy/Debug with a device locally
Preparation
-
Install
ios-deploynpm install -g ios-deploy -
Launch ‘Xcode’ and open
/platforms/ios/your.app.xcodeproj -
Double-click on the project file at the top of the Project Explorer window.
-
Select tge scheme for the device you want (near to the “Build & Run” icon)
-
Ensure that the desired version of iOS is selected
-
Click on the Signing and Capabilities tab
-
Check automatically manage signing. Ensure that a team with a developer account is selected
Run on an external device with live reload
-
Run
ionic cordova run ios -l --external -
If you have more than one network interface (e.g. WiFi, ethernet, VPN) you will be prompted to select one. Ensure you select the WiFi interface. This will be used to host the live reload server.
Run on an external device without live reload
-
Run
ionic cordova run --ios device -
This allows you to use the app without needing the live reload server running on your Mac.
5. Access Browser Developer Tools remotely
- Follow the steps for the Simulator but select your device instead of a simulator device.